How it works: Each time you enter a chat or view a contact or transcripts, Pure Chat will open a URL of your choice inside of an iFrame as part of the contact details right panel. This URL can also include “tokens” which are parameters (such as name, email, etc.) passed to it by Pure Chat.
This feature will allow you to do things like push data you collect from Pure Chat into an external tool through custom URL parameters.
When you go to your
Integrations tab on your Account Settings page of the dashboard, you’ll now see the Contact Tabs option at the top. Click that to then manage your Contact Tabs.
To get started, click

in the top right corner.
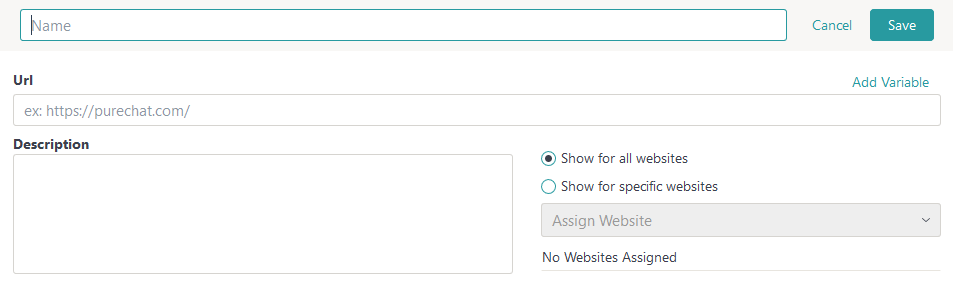
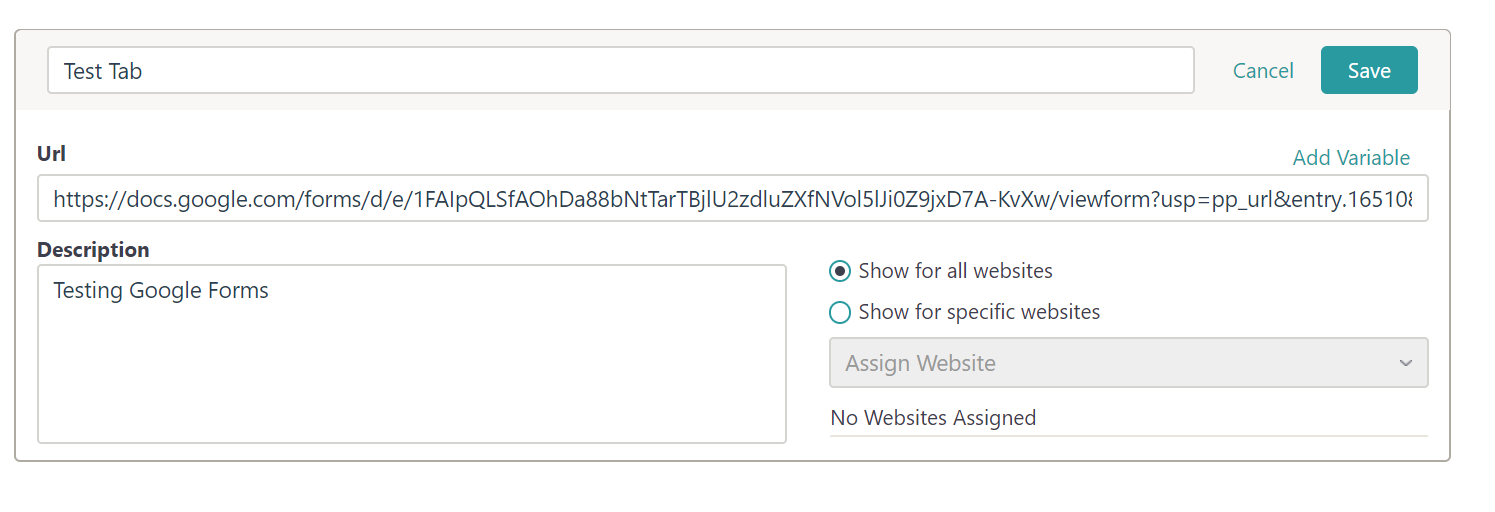
You should now see this:
Let's go through the fields above:
Name: This is what you will call the tab itself. When the right panel is expanded, you’ll see this name at the top. All tab names are listed there so you can easily switch between tabs.
URL: This the custom built URL you get from your end. The URL comes from a page where you are collecting information gathered from your customers. To replace values represented in your URL with data Pure Chat collects in a chat, use our
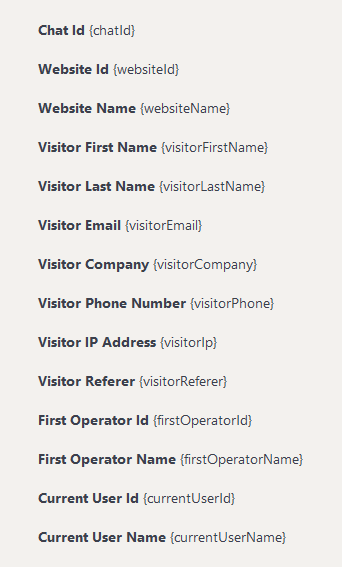
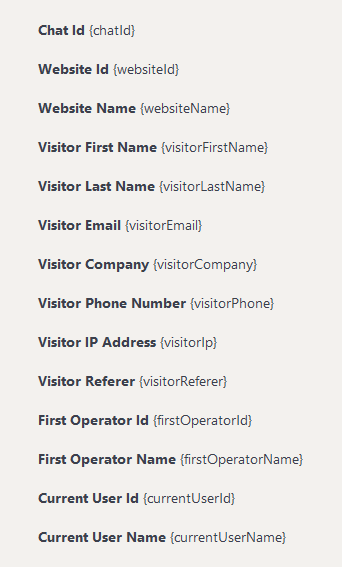
variables (next item).Add Variable: Here is where you will pull in the Pure Chat values collected in replace of the where that value exists in your URL. You’ll see the following variables that you can pull into your custom URL:
Ex: https://purechat.com/contacttab?visitorEmail={visitorEmail}&visitorCompany={visitorCompany} (This link doesn’t do anything, just an example of showing where you’d place a variable above)
Description: This is strictly for your own internal use. It will help other team members know what this Contact Tab is used for. It can be left blank.
To the right of Description is the option to assign this Contact Tab to specific websites on your account (chat boxes) or simply allow all chat boxes to pull in this tab. The default is to include a tab to all websites on an account.
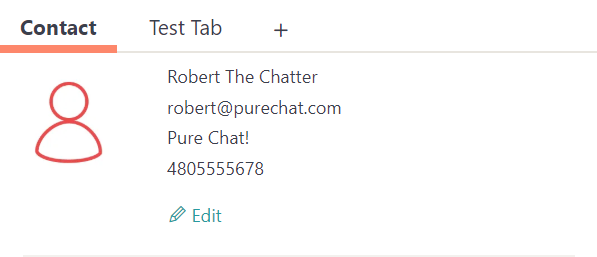
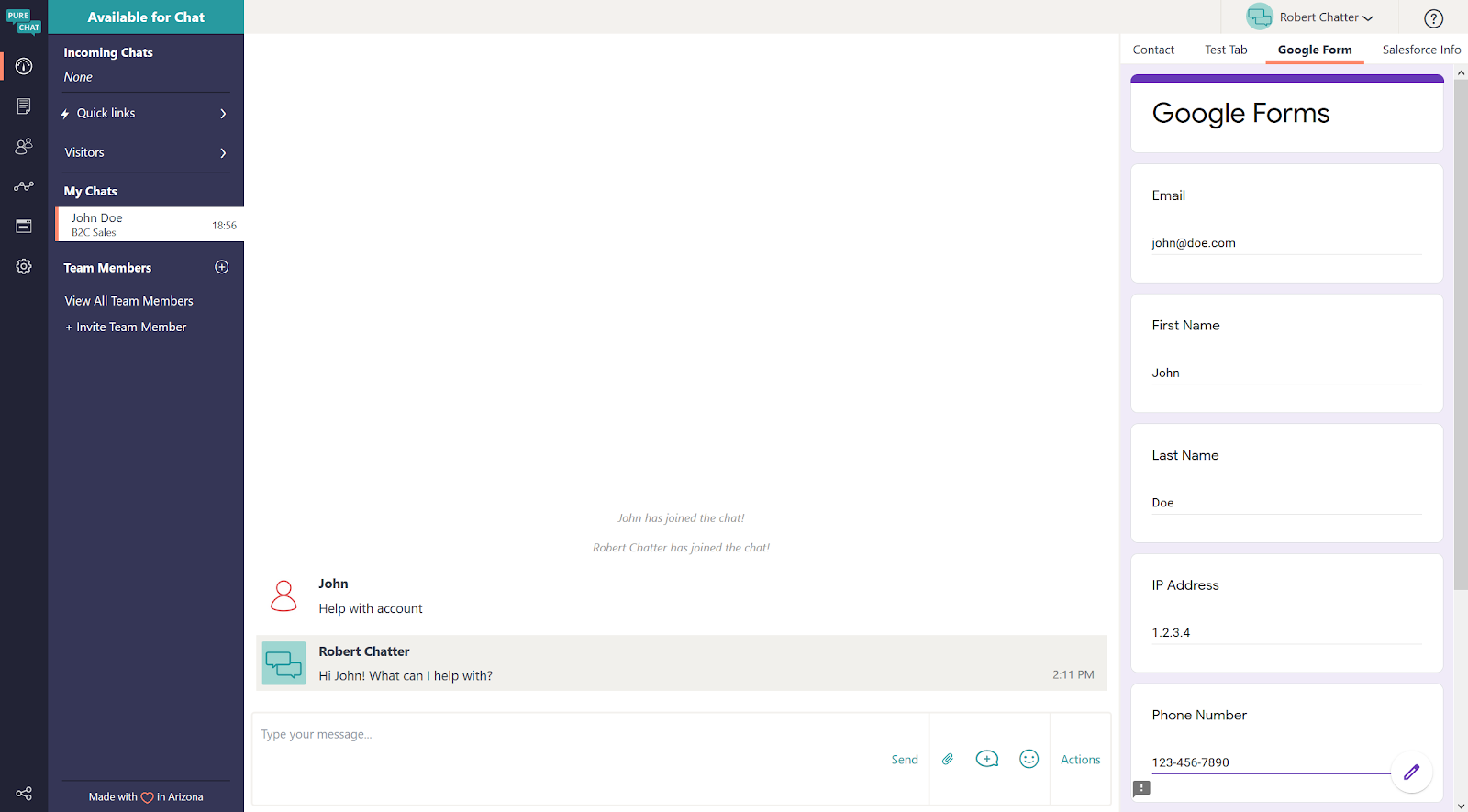
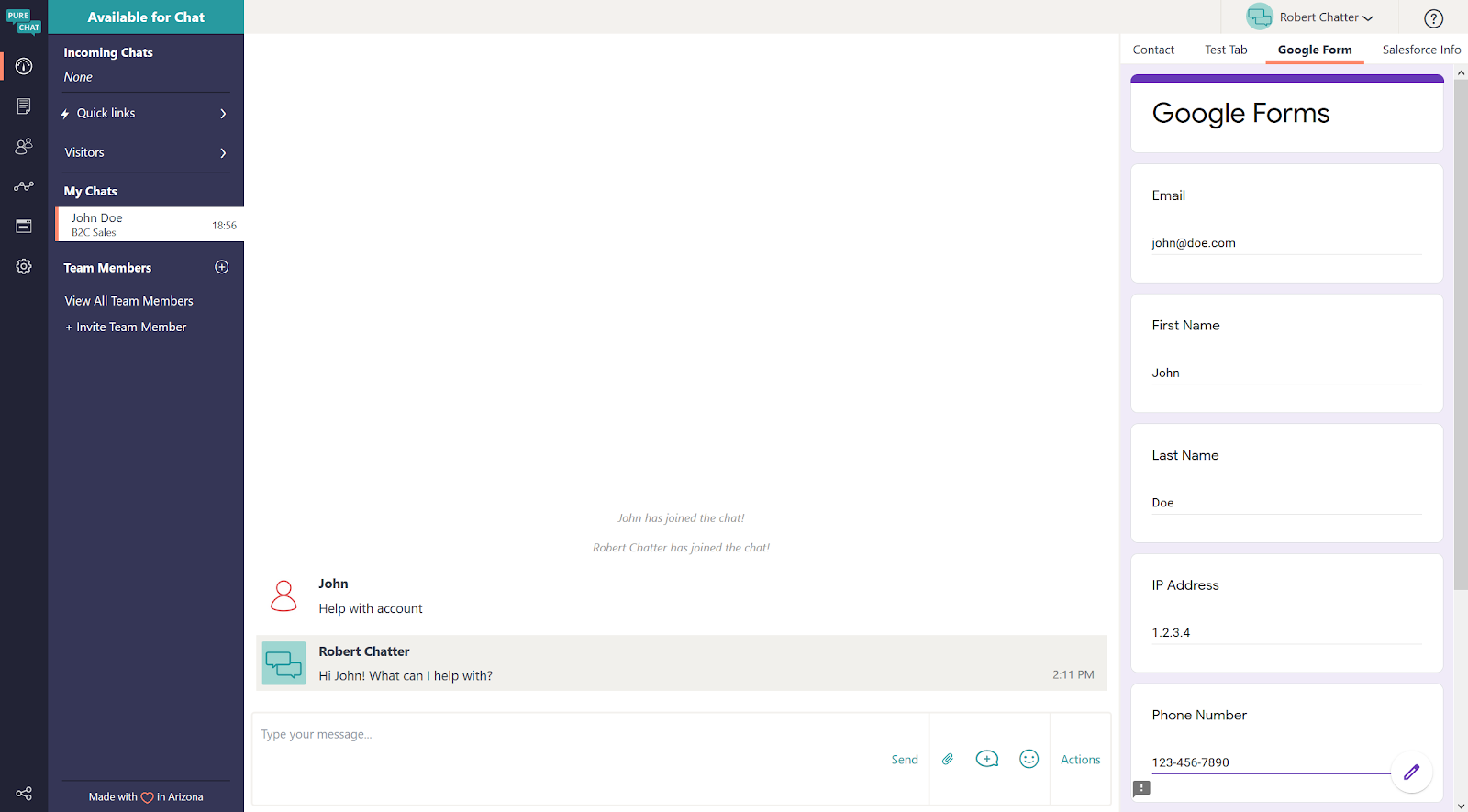
When you create a Contact Tab, you will now see it in the right panel when you are in a chat or are viewing a transcript record or even a contact record.
In the example above, we created a Contact Tab named “Test Tab”. You will notice “Contact” is the normal right panel you’re used to seeing in Pure Chat. The data above was collected in that box.
Now click on your tab. Ours is Test Tab. If you setup the URL correctly, then a page should load here showing the data linked to this customer in your platform or tool you have the URL synced to.
Congratulations! You have successfully set up a Contact Tab. Create as many as you want to help make your Pure Chat account more powerful.
Google Forms Example
Here we will provide a real world example on creating a
Contact Tab to show you how you’d form a URL to pull in data and sync it with data collected in Pure Chat. We need a custom URL to use this feature. This is going to depend on the URL your company users to capture and store user collected data. We will be setting up a Contact Tab with Google Forms. This is probably the most simplistic example of what this Contact Tab is capable of. The tab itself can become extremely powerful.
Let’s say we want to send out a customer survey to all Pure Chat customers. We’ll first create a
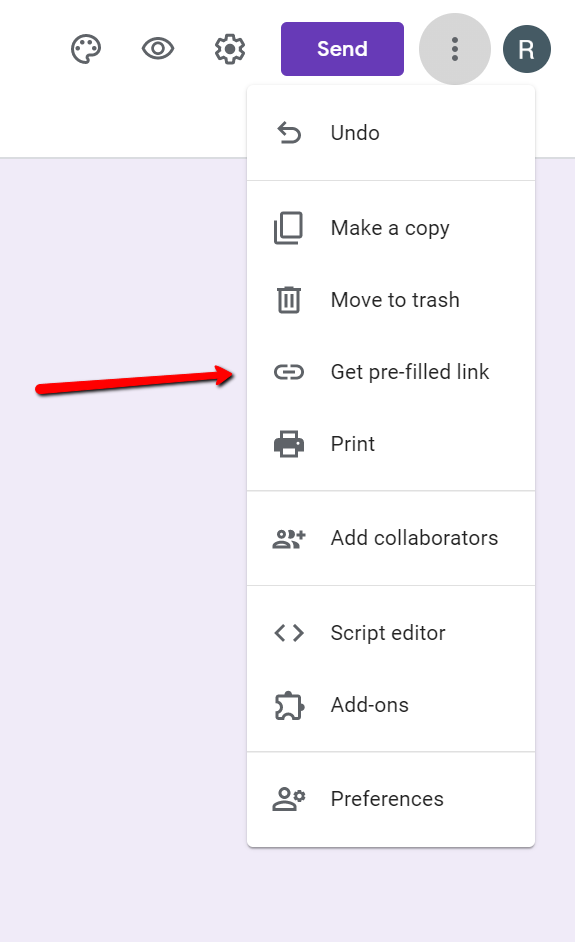
Google Form to set up the questions we want to ask. Once we have the form setup, Google Forms has a cool feature to get us that URL we need for the Contact Tab. If you’re following along, you can get this by clicking the three dot icon in the top right corner and choosing “Get a pre-filled link”.
From the page that opens up, fill out your form with dummy data and choose “Get link”. This is what we get in our example:
https://docs.google.com/forms/d/e/1FAIpQLSfAOhDa88bNtTarTBjlU2zdluZXfNVol5lJi0Z9jxD7A-KvXw/viewform?usp=pp_url&entry.1651083965=robert@purechat.com&entry.399798011=Robert&entry.1323705862=The+Chatter&entry.149185664=255.255.255.255&entry.1894376712=480-555-555&entry.491721374=Pure+ChatHere is the important part to automatically sync up data. This is the kind of link you’ll be pasting in the
URL field of Contact Tabs inside Pure Chat. However, you’d be replacing the dummy data in the URL with variables we provide. When you click
Add Variable in the Contact Tab form, you’ll see this list:
We need to replace the name in the URL and all other fields we want to replace with a variable up above. Here is how the link will look after doing that:
https://docs.google.com/forms/d/e/1FAIpQLSfAOhDa88bNtTarTBjlU2zdluZXfNVol5lJi0Z9jxD7A-KvXw/viewform?usp=pp_url&entry.1651083965={visitorEmail}&entry.399798011={visitorFirstName}&entry.1323705862={visitorLastName}&entry.149185664={visitorIp}&entry.1894376712={visitorPhone}&entry.491721374={visitorCompany}Notice the variables placed throughout the URL where your normal values would typically go. This is what you should see now from Contact Tabs on your Pure Chat integrations page:
Your URL will be in place of the one we added in our example. Save the changes and start taking chats. Your right panel should start loading the data provided on that URL. Here is what we see after using a Google Form link.
You’ve successfully added a new Contact Tab to your account that is synced with your Google Form. This is just one of endless possibilities of this feature. To really maximize all you can do with this feature, your development team would likely need to be involved for more complicated use-cases.
** A more powerful
(and more complicated because it would likely require your developers) example of what this feature can do for you is, we at Pure Chat actually use it internally to match up your email address we ask for to our internal database. If you’re a customer by that email address, our Contact Tab will then show us things like your profile picture, account number, your role on the account, your availability status and few other things. This helps the support team assist you much more efficiently than ever before. This is all because our custom URL where we store this data matches your collected email address in the chat box you’re using to reach us. **

 in the top right corner.
in the top right corner.